Alt Text For Images Best Practices
Learn the top ten best practices for using alt tags to help improve seo and make your website more accessible. Alternative text also called alt text helps ensure people who are blind or visually impaired or who may have other physical or cognitive disabilities can access and understand visual content such as images charts and graphs.
alt text for images best practices is important information accompanied by photo and HD pictures sourced from all websites in the world. Download this image for free in High-Definition resolution the choice "download button" below. If you do not find the exact resolution you are looking for, then go for a native or higher resolution.
 Alt Text Serp Co
Alt Text Serp Co
Alt text best practices.

Alt text for images best practices. Use both the images subject and context to guide you. Adding alternative text to photos is first and foremost a principle of web. Alt text alternative text also known as alt attributes alt descriptions or technically incorrectly as alt tags are used within an html code to describe the appearance and function of an image on a page.
Related
Learn how alt text can help people better access your content and improve seo. Describe the image and be specific. In this case it is best practice to use what is called the null alt text or empty alt text.
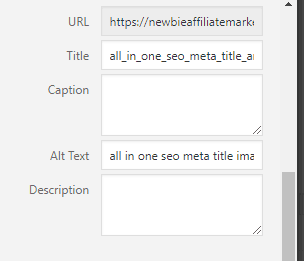
Here are a few important keys to writing effective image alt text with seo in mind. Get the idea so far. Wordpress makes it foolproof to add alt text sans code.
And if so are you using them correctly. Ultimately image alt text needs to be specific but also representative of the topic of the webpage its supporting. When adding an image to a post in wordpress look for attachment details on the right side of the add media screen.
Then you simply add your alt text where it says alt text best practices for using alt text. Are you using alt tags for all of the images on your website. Source of aerial view of central park in new york image alt text for decorative images decorative images are images that serve no specific purpose meaning that they are not meant to convey any meaning or important information.
What Are The Best Practices For Image Alt Tags For Seo Quora
 Top 12 Email Marketing Best Practices To Send Better Campaigns
Top 12 Email Marketing Best Practices To Send Better Campaigns
 Alt Text Alternative Text For Images Make Wordpress Accessible
Alt Text Alternative Text For Images Make Wordpress Accessible
Github Iosbrain Swift Class Best Practices An Xcode 9 Project
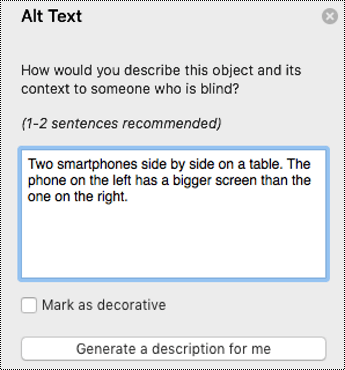
 Make Your Powerpoint Presentations Accessible To People With
Make Your Powerpoint Presentations Accessible To People With
 Best Practices For Web Accessibility
Best Practices For Web Accessibility
 Seo Best Practices Checklist
Seo Best Practices Checklist
Alt Text Accessible U
 Image Alt Text Vs Image Title In Wordpress What S The Difference
Image Alt Text Vs Image Title In Wordpress What S The Difference

0 Response to "Alt Text For Images Best Practices"
Post a Comment